ひだっちブログはスマホ率高すぎィ!な件

せめて最初くらいはマメに更新しようと思っていますが、割とショッキングな現実に直面して既にやる気がポッキリ…とまでいかなくても軌道修正を余儀無くされそうな気配が濃厚になってまいりました。
と言うのは当ブログの場合、扱うテーマがパソコンだけに実はスマホからのアクセスをあまり意識してなかったりするんですね。モバイルファーストな時代にそれはどうよという話もありますけど、それゆえにPCのトップページだけやたら張り切って作り込んでみたわけですが…
スマホを重視していなかった理由
私の運営サイトでは次のようなエントリーが多いんです。例えば「見出しH2のデザインを当サイトのようにカスタマイズしたい場合、テンプレートのスタイルシートに以下のコードをコピペして下さい。」みたいな。
.main h2 {
margin: 24px auto;
padding: 12px 16px;
font-size: 1.4rem;
color: #fff;
border: 1px solid rgba( 0, 0, 0, 0.5 );
background: linear-gradient( rgba( 0, 0, 0, 0.75 ), rgba( 0, 0, 0, 0.5 ) );
}
こういう作業をする方はまずスマホからはアクセスしません。私が勝手にそう思ってるだけでイマドキのスマホユーザーはそのくらい余裕でやっちゃうのかもしれませんが、普段見るのはスマホからでもカスタマイズのような作業はPCでというのがやはり一般的なように思います。
ひだっちブログはスマホ率高すぎィ!
データとしてはまだ2日分にもなりませんが、とりあえず100件くらいあれば目安にはなるだろうと Google Analytics からOSの部分だけピックアップしてみました。
当ブログのアクセス

やだなにこれこわい…てかスマホ率高すぎィ!
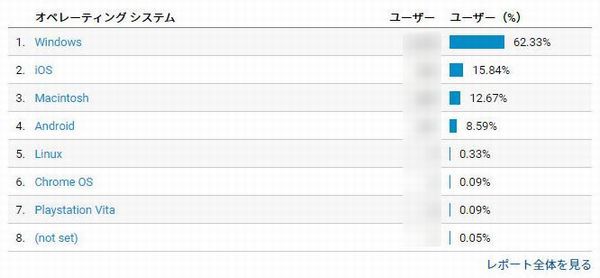
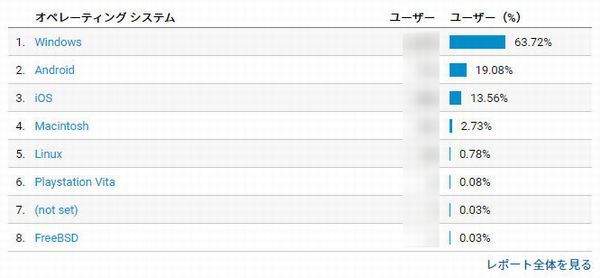
私の運営サイトのアクセス
以下の画像は私の運営サイト2つのデータです。


断然PC寄りなんですよね…
とか言いつつ以前よりスマホ率が上がっててちと驚きましたが、通勤時や休憩中のような空き時間にスマホからチェックだけしといて作業時にあらためてPCからアクセスするというケースも考えられなくはなさそうです。
何れにしてもひだっちブログのこの結果は全く想定していませんでした。うちはあくまでもPCメインだしスマホはとりあえずレイアウトさえ崩れてなきゃいいやってなくらいに思ってましたが…これは由々しき事態ですよ?
スマホ用も頑張ってみます
レスポンシブデザインのサイトならメディアクエリで調整しながら並行してやれるんですが、ひだっちブログの場合はテンプレートがPCとスマホで分かれてる上に構造やクラス名が微妙に違ったりするんで面倒なんですよね…自分でレスポンシブ対応したテンプレートを作るという方法もありますが、さすがにそこまで手間と時間をかけられません。
それにPCで表示しているコンテンツをスマホでも全部表示すると結局は縦に並べるしか無いんで、スマホでは必要最低限なコンテンツのみに絞るべきなんじゃないか…など悩ましい部分もありますが、やはり今はスマホを無視する事は出来ないようなのでそちらの方もぼちぼちやってかないとダメかな?と思った次第です。
